
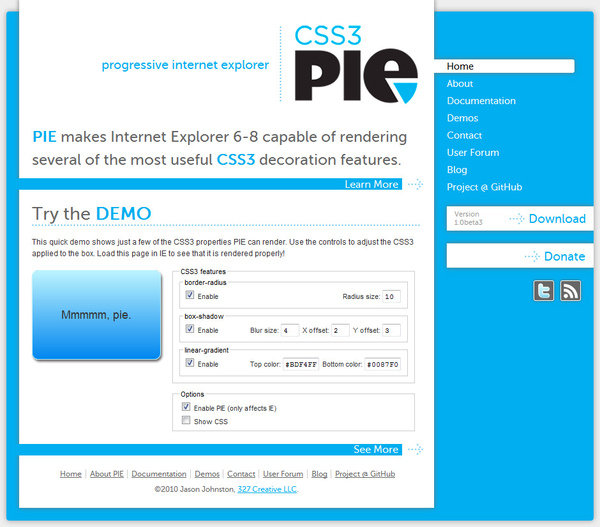
CSS3 PIE 可以讓 IE6、IE7、IE8 能夠呈現CSS3陰影圓角漸層效果的hack(IE6~8都不支援CSS3),利用該網站的CSS3生產器,點下Show CSS就可以取得CSS語法,接著就套用到您的網站上,不過還是希望IE進步的腳步可以快一點,不然都還要多做一些處理。
Internet Explorer 9 正式版(RTM) 已於2011年2月發佈,經由筆者測試結果 CSS3 PIE 並無法支援IE9,大部份的CSS3語法IE9已支援,除了漸層的部份可能需再等待 CSS3 PIE 的版本更新才能支援了。
Firefox「儲存後離開」是我經常使用的重要功能,每次重開瀏覽器後,都能快速且順利回復之前被中斷的網頁瀏覽狀態。讓您不用每天再重新打開常會上的網站,是非常方便的功能。
Firefox有很好的「當機復原」機制,只要瀏覽器因為錯誤意外關閉,都可以在下次開啟時復原,這些都是預設值,我們不用設定就能享受便利,如果是正常工作中想要使用「正常復原」機制,就要自己以下幾種設定,才能使用這個方便的功能。
自動儲存‧自動還原
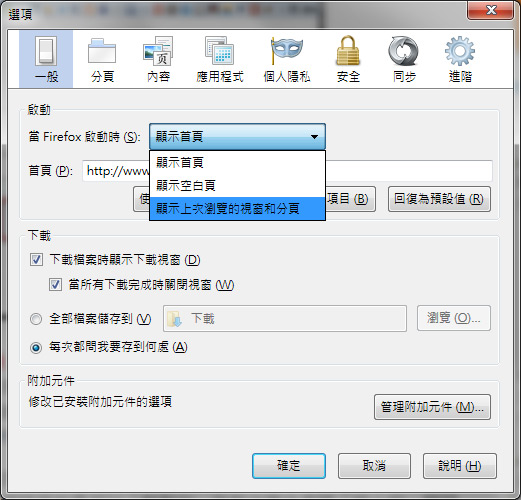
Firefox 18 在選項設定的一般頁籤,把當Firefox啟動時的選單設定成【顯示上次瀏覽的視窗和分頁】。這樣一來每次關閉、重開瀏覽器後,都會自動載入上次瀏覽的所有網頁。
手動儲存‧自動還原
Firefox 18 預設將【儲存後離開】的功能關閉了,所以要透過設定將這個方便的功能開啟。
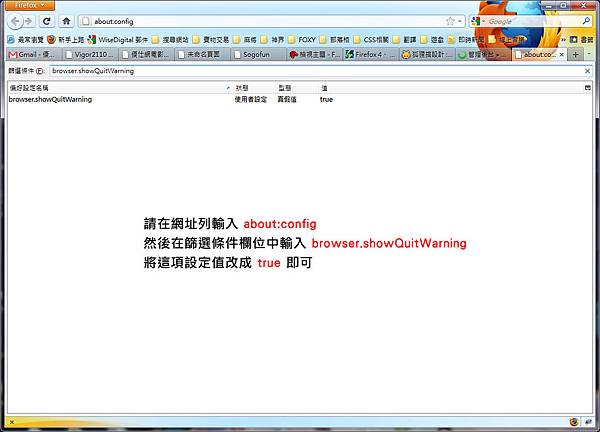
請在網址列輸入 about:config
然後在篩選條件欄位中輸入 browser.showQuitWarning
將這項設定值改成 true 即可。
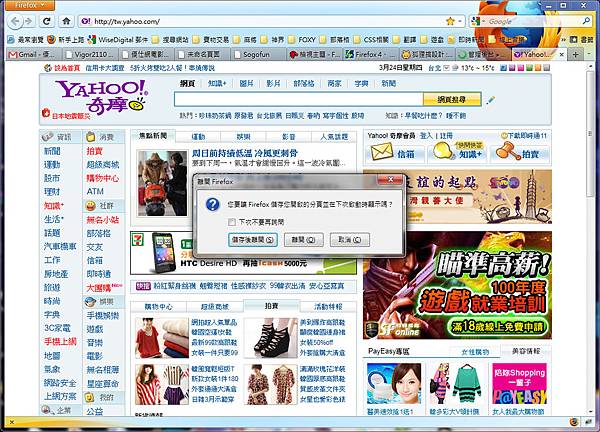
當您設定完成,每次關閉Firefox 18 時就會出現【儲存後離開】的按鈕,下次啟動Firefox 18 就會還原您上次瀏覽的所有網頁了。
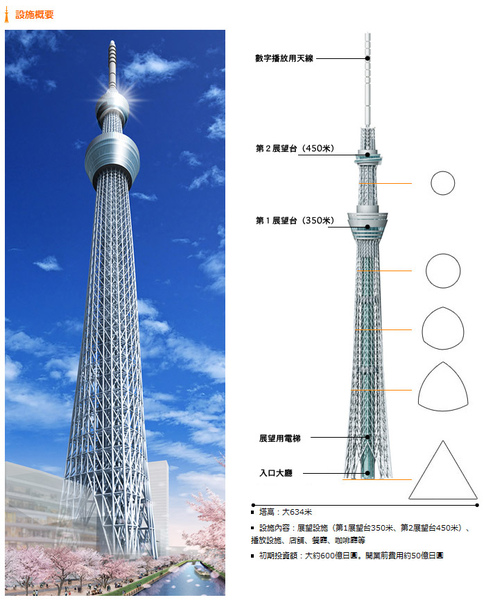
2012年,一座新塔“東京天空樹”將出現在東京墨田區業平橋和押上地區,塔高大634米,建築高度在世界上屈指可數,超越600公尺高的中國廣州塔,躍居全球最高的獨立式電波塔。
東京天空樹座落於墨田區業平橋和押上地區,在塔高350公尺和450公尺處各有1座展望台,電波塔周邊地區將銜接押上和業平橋車站,建設面積達3.6公頃的商業區,
墨田區是東京都內保留江戶傳統文化最濃厚的地區。東京天空樹的所有者「東武塔天空樹公司」表示,也將建設電波塔和周邊地區成為展現日本傳統文化的國際觀光區。
緊 繫過去與未來,將光芒傳遞到大家的心中,每隔一天將以交互的方式呈現新型的燈光照明,以展現出在江戸所孕育而出的氣質精神之「粹練」以及審美意識之「典 雅」,透過此以表現出在今天之後有明天,明天之後還有未來的意境。隨處可見我們採納傳承江戶昔日景致的設計,以表現鐵塔所在的老東京歷史文化。
從東武伊勢崎線「業平橋站」步行約1分
東武伊勢崎線
都營淺草線
東京地鐵半蔵門線
從京成押上線「押上站」A3出口步行約10分